Circle 。。。/융보공(融保工) 7기
[2024.05.03] 융보공 7주차 문제 풀이 (워게임 - Carve Party , w3school JAVA exercises)
z3r0_
2024. 5. 10. 13:57
워게임 뭐가 재미있는 게 있을까~ 하고 찾아 보다가

너무 재미있어 보여서 채택! 풀어 주마...
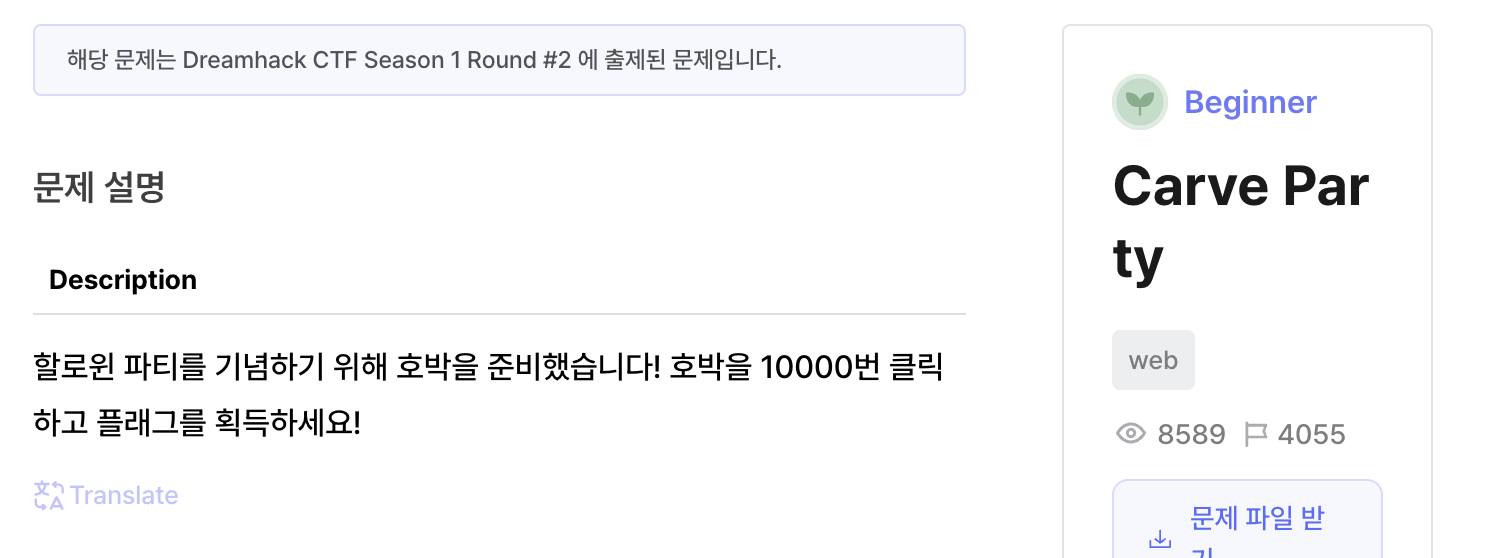
문제 분석
- 파일 속에는 Html 파일 하나만 들어 있음
- 호박이 뜨고 누르면 아래 숫자가 카운트됨

문제 풀이
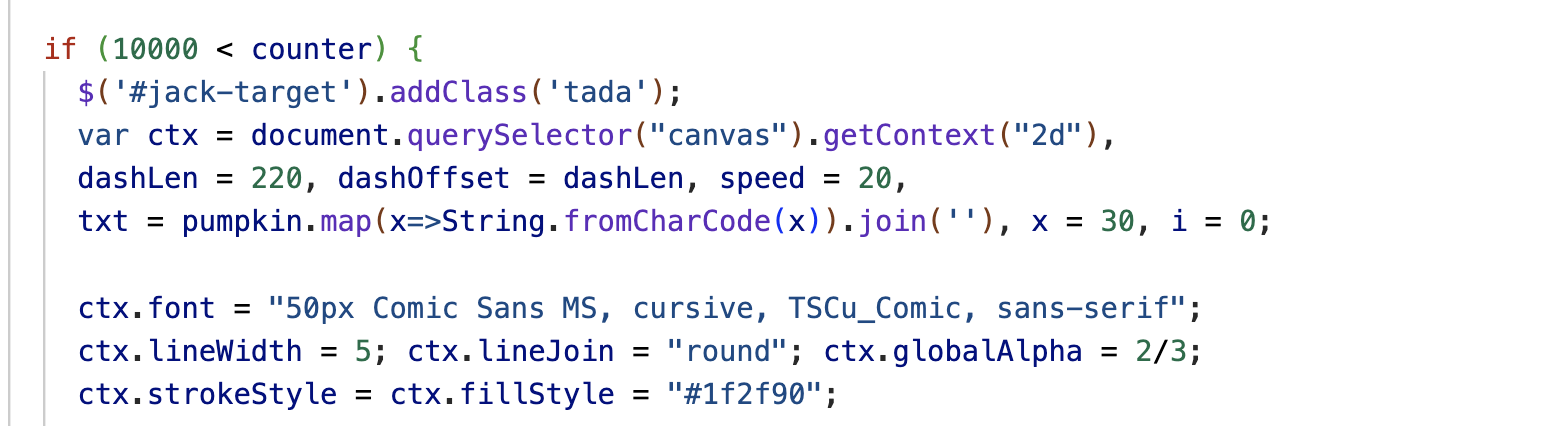
- 처음 클릭 만 번이라는 키워드를 보자마자 오토 마우스...? 라는 생각이 살짝 듦

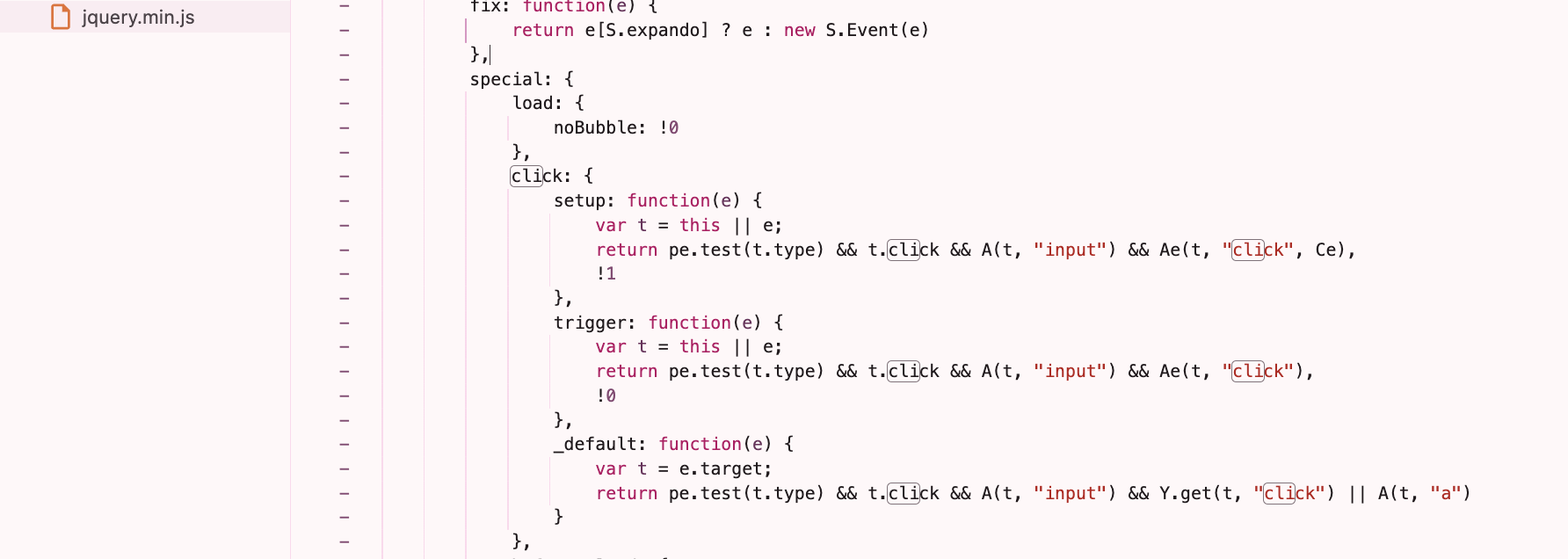
-> 자바 스크립트를 한 번 클릭하면 10000번이 클릭되도록 바꾸어 보려고 했음
click: {
setup: function(e) {
var t = this || e;
if (pe.test(t.type) && t.click && A(t, "input")) {
Ae(t, "click", Ce);
return false;
}
},
trigger: function(e) {
var t = this || e;
if (pe.test(t.type) && t.click && A(t, "input")) {
for (var i = 0; i < 10000; i++) {
Ae(t, "click");
}
return true;
}
},
_default: function(e) {
var t = e.target;
if (pe.test(t.type) && t.click && A(t, "input")) {
return Y.get(t, "click") || A(t, "a");
}
}
}
- 그러나 자바스크립트 수정을 크롬에서 하는 방법을 몰라서 실패. . .
그래서 다른 방법으로 고치기로 함
10번만 클릭하면 풀리도록!


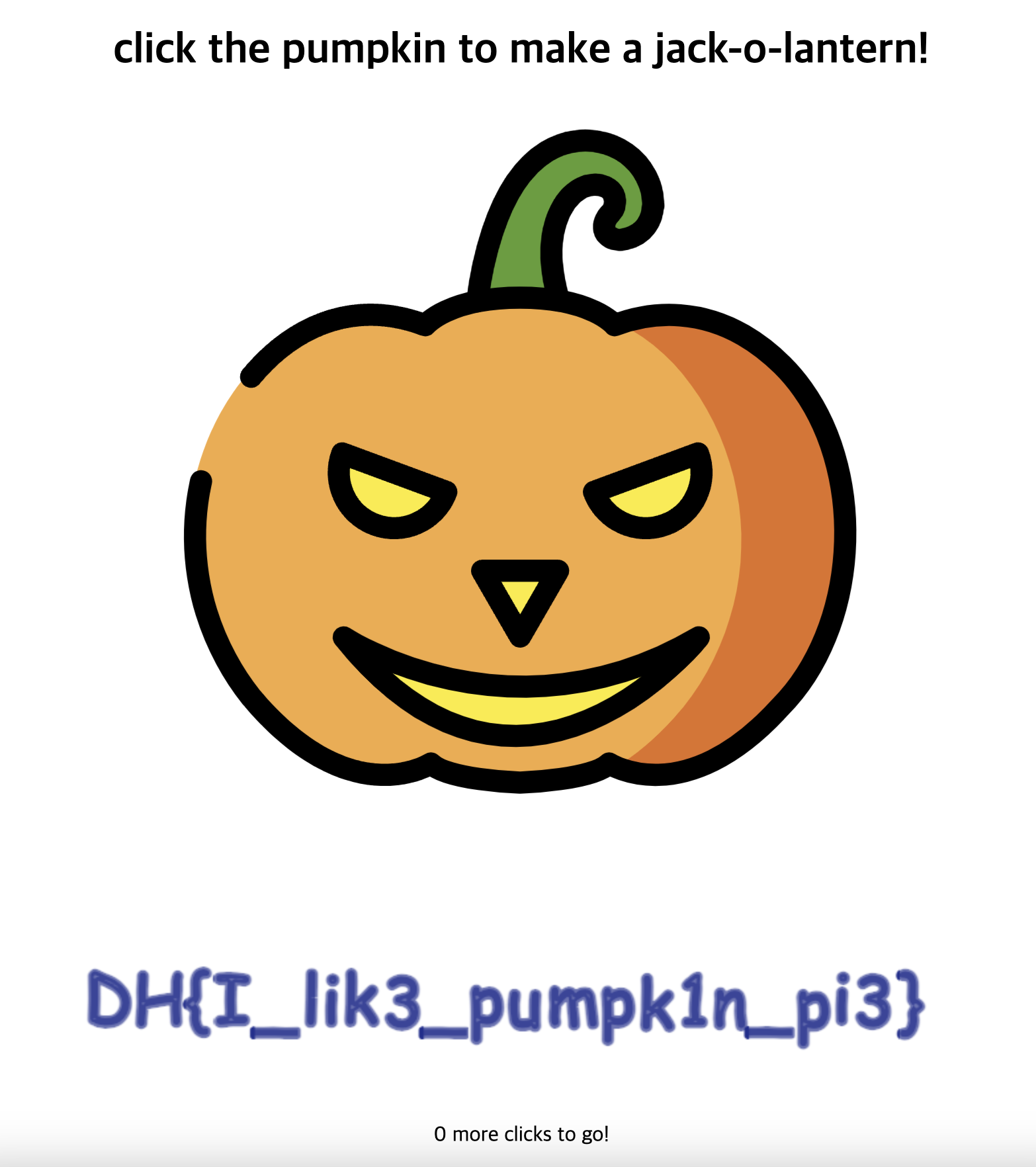
풀이 완료!!

인줄 알았는데... 가짜 플래그더라고요...?
다른 분들 후기를 보니까

그렇구나...
결국 다시 오토클릭의 길로 돌아와서
$(function() {
var autoClickInterval = setInterval(function() {
$('#jack-target').click();
}, 1); // 1 밀리초 간격으로 클릭
setTimeout(function() {
clearInterval(autoClickInterval); // 자동 클릭 중지
}, 10000); // 10000 밀리초(10초) 후에 자동 클릭 중지
});
이 코드를 추가하여
풀이 완료!

프로그래머스 게임 (코딩 테스트) 대신 자바 문법도 완료